HTML code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="login.css" />
<title>CSS Login form</title>
</head>
<body>
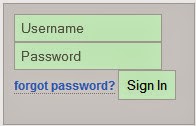
<div class="login">
<input type="text" placeholder="Username" id="username">
<input type="password" placeholder="Password" id="password">
<a href="#" class="forgot">forgot password?</a>
<input type="submit" value="Sign In">
</div>
</body>
</html>
CSS code:
/* Simple CSS login form by Pradeep Lodhi */
.login {
height:100px;
width:170px;
margin:auto;
border:1px #CCC solid;
padding:10px;
background-color:#E9E9E9 }
input {
background: #E1FFE1;
border:1px #CCC solid;
padding:5px;
}

0 comments:
Post a Comment